how to draw single line in 3d hand

Sometimes, you demand to draw lines, circles or curves in your Unity games. In these cases, y'all can use Unity's LineRenderer class. In this tutorial, we volition see how we tin can draw lines, polygons, circles, wave functions, Bézier Curves. And also we will see how we can exercise a gratuitous drawing using Line Renderer in Unity3D. In guild to see our other Unity tutorials, click here.
Line Renderer Component
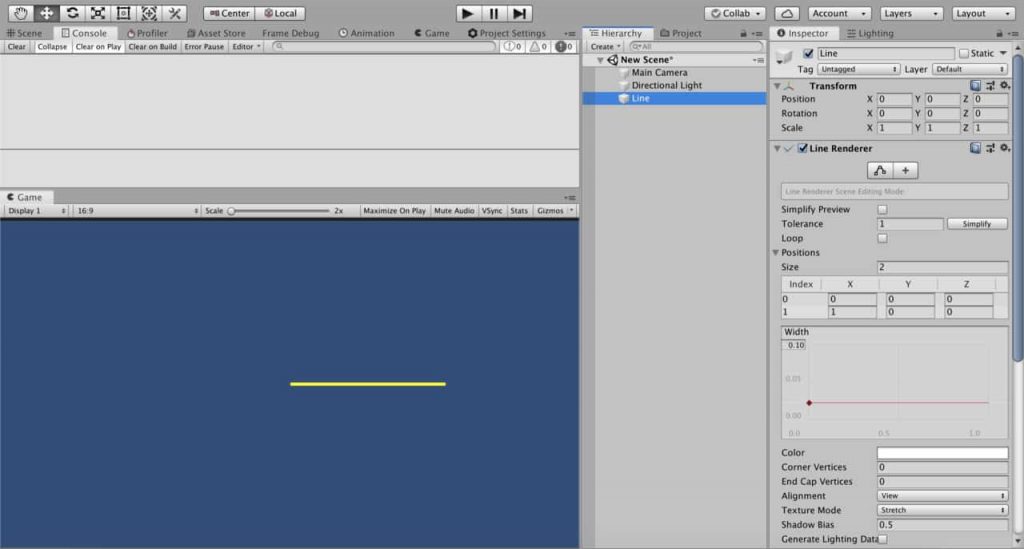
To draw a line we have to add a LineRenderer component to a game object. Even if this component can be attached to any game object, I suggest you create an empty game object and add the LineRenderer to this object.
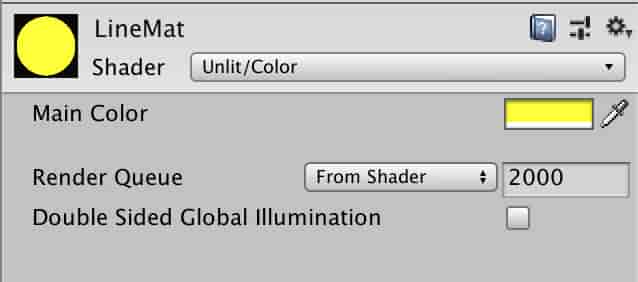
We need a material which will exist assigned to LineRenderer. To practice this create a material for the line in Project Tab. Unlit/Color shader is suitable for this textile.

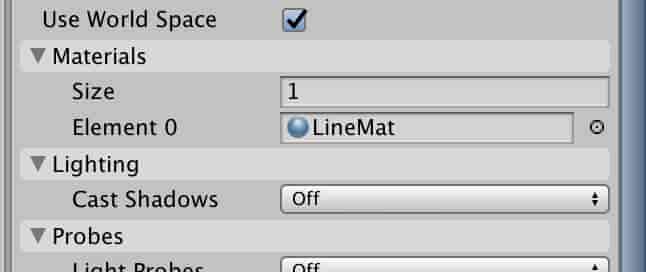
Assign LineMat material to the Line Renderer component.

Line Renderer draws lines between adamant positions. In other words, nosotros tell the Line Renderer the points which volition be connected and Line Renderer connects these points.

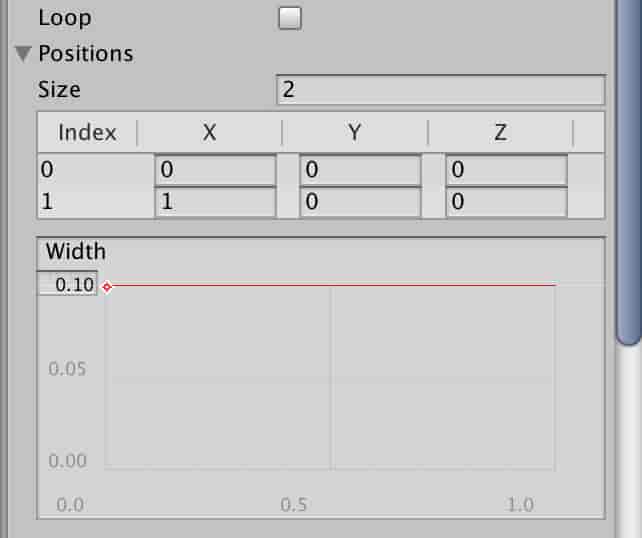
In the Positions section, yous can alter the number of points and positions of points. If you enter two unlike points, you will become a straight line. You tin can also change the width of the line in the section beneath.

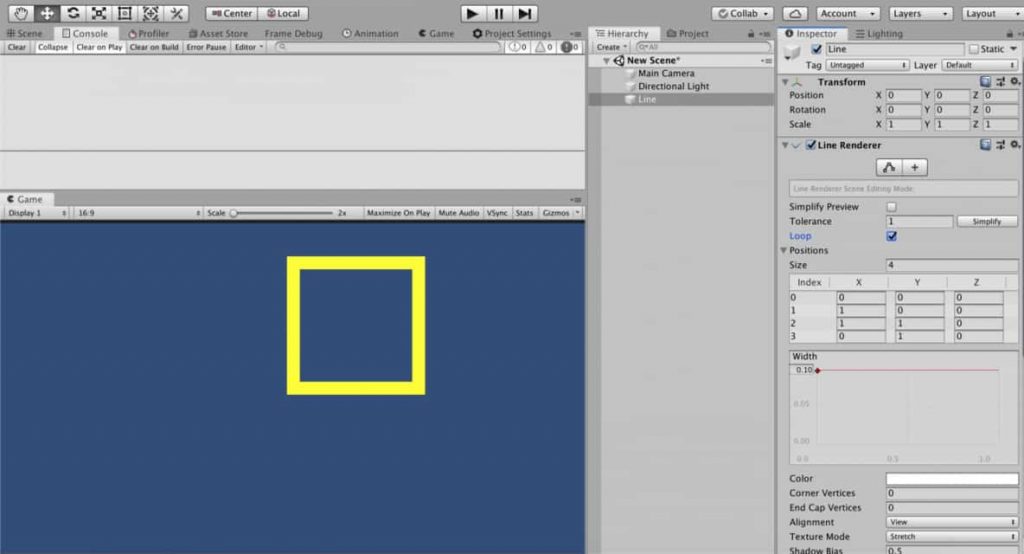
Likewise, two draw a triangle, you need 3 points and to draw a rectangle you need iv points. Let's depict a rectangle as an case.
To draw a rectangle, we need to set positions of 4 points. We also have to check the Loop toggle to obtain a airtight shape.

Drawing Lines From C# Script
If we want to draw or command lines in real-fourth dimension, we need to create a C# script. To draw lines from a script, nosotros determine the size of position assortment and coordinates of positions in C# script. Therefore, LineRenderer can connect the points.
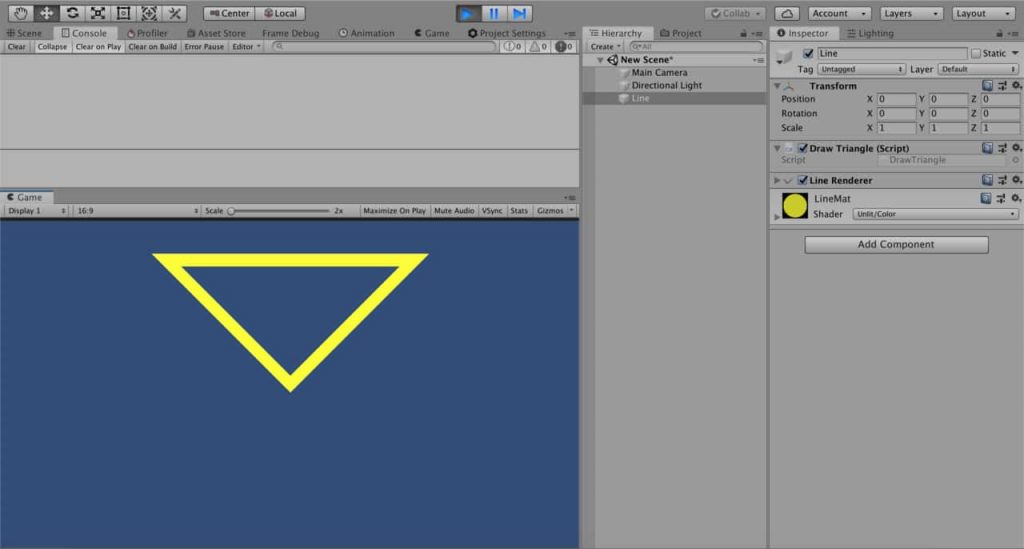
Allow'southward draw a triangle using a script as an example. First, create a script with the name "DrawScript". And attach this script to a game object which already has a LineRenderer component.
public class DrawScript : MonoBehaviour { private LineRenderer lineRenderer; void Start( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; Vector3[ ] positions = new Vector3[ iii ] { new Vector3( 0 , 0 , 0 ) , new Vector3( - ane , one , 0 ) , new Vector3( one , 1 , 0 ) } ; DrawTriangle(positions) ; } void DrawTriangle(Vector3[ ] vertexPositions) { lineRenderer.positionCount = iii ; lineRenderer.SetPositions(vertexPositions) ; } }
This script will draw a triangle. Note that we already set the line width to 0.ane and checked the loop toggle, earlier. Therefore the same setting is also valid here.

We can as well change the line width from the script using startWidth and endWidth. In addition to this, if you would similar to modify line width by position, you tin can gear up unlike values to them. In this case, Line Renderer will interpolate the line width co-ordinate to position.
public class DrawScript : MonoBehaviour { individual LineRenderer lineRenderer; void Commencement( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; Vector3[ ] positions = new Vector3[ 3 ] { new Vector3( 0 , 0 , 0 ) , new Vector3( - one , 1 , 0 ) , new Vector3( ane , i , 0 ) } ; DrawTriangle(positions, 0.02 f , 0.02 f ) ; } void DrawTriangle(Vector3[ ] vertexPositions, bladder startWidth, float endWidth) { lineRenderer.startWidth = startWidth; lineRenderer.endWidth = endWidth; lineRenderer.loop = true ; lineRenderer.positionCount = 3 ; lineRenderer.SetPositions(vertexPositions) ; } }
Drawing Regular Polygons and Circles
In this section, we are going to encounter how we can write a method that draws regular polygons. Since circles are northward-gons which has big n, our function will exist useful for circles also. But first, let me explain the mathematics behind it.
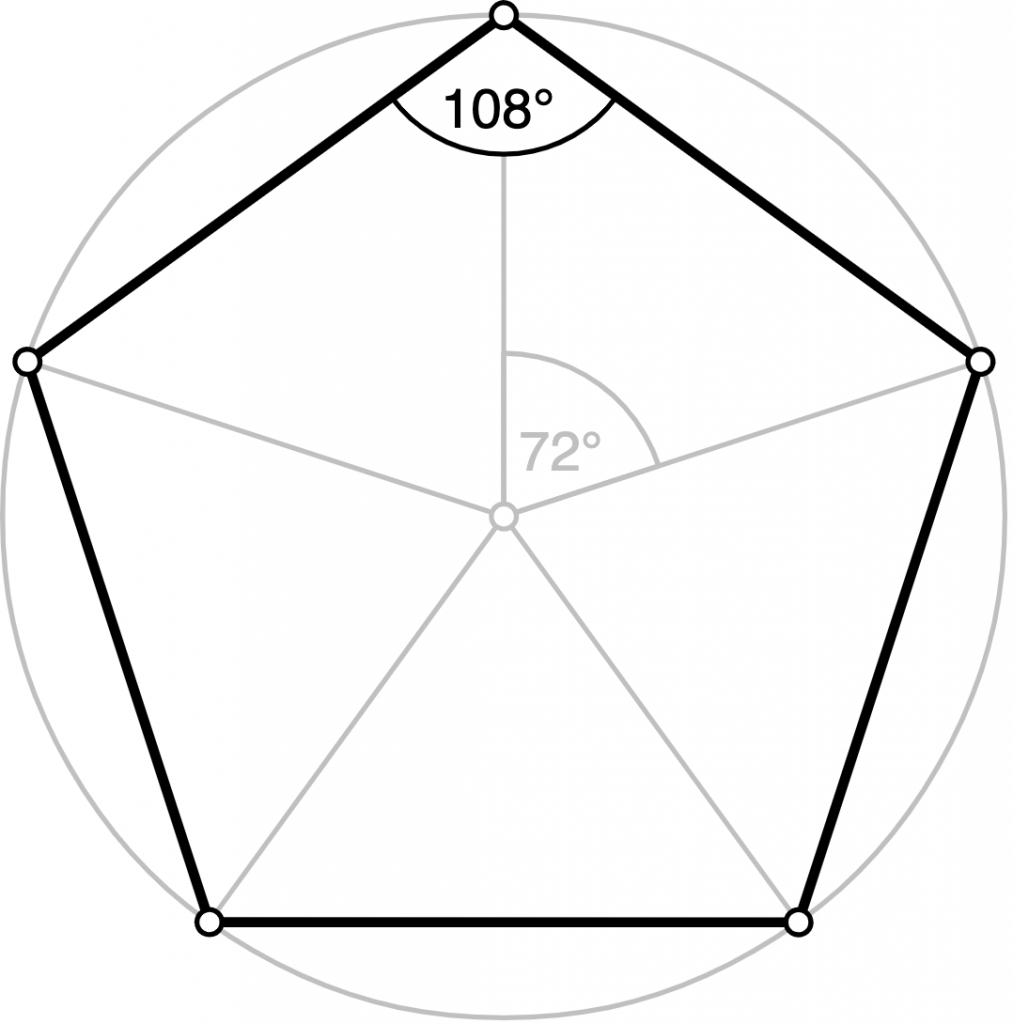
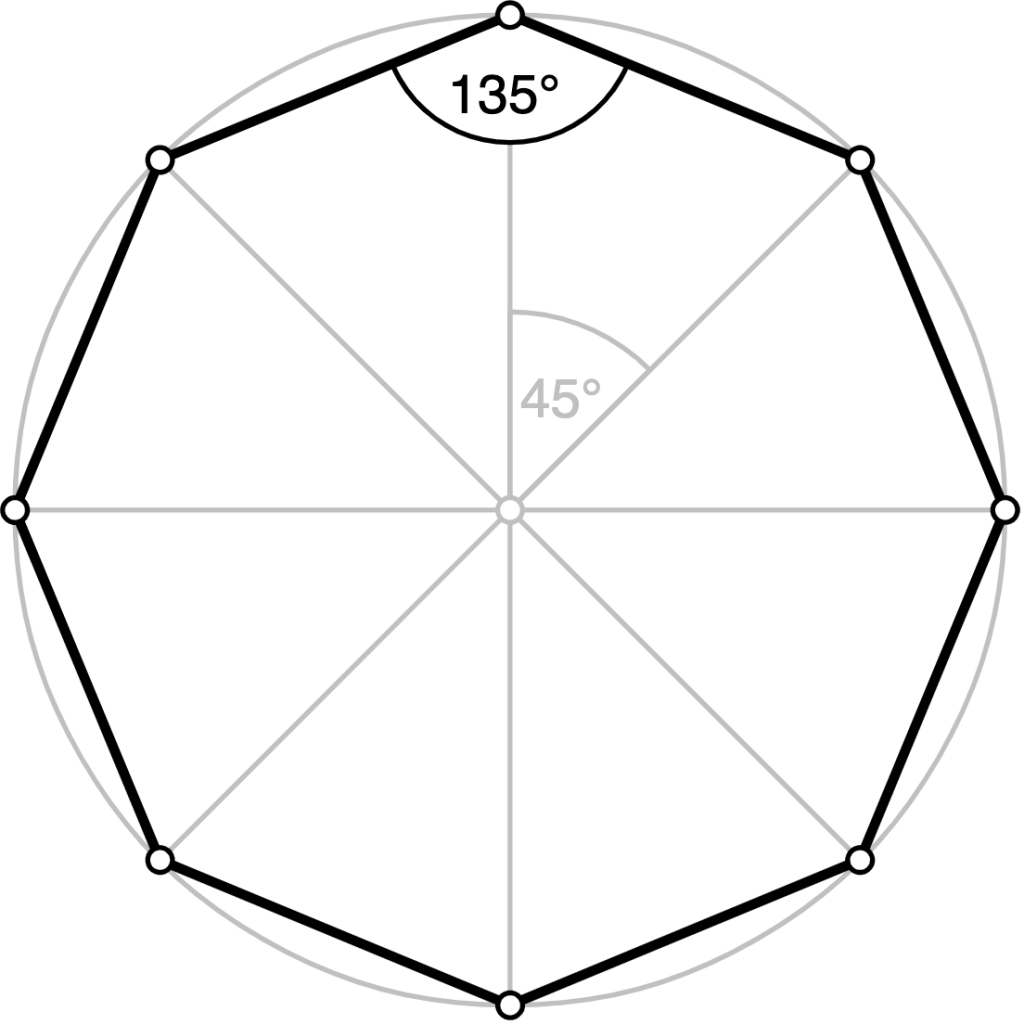
Vertices of regular polygons are on a circle. As well, the heart of the circle and the center of the polygon are top of each other. The virtually reliable method to draw a polygon is to find the angle between successive vertices and locate the vertices on the circle. For case, angle of the arc between successive vertices of a pentagon is 72 degrees or for an octagon, information technology is 45 degrees. To observe this angle, nosotros tin can divide 360 degrees(or 2xPI radians) with the number of vertices.

Then we need to observe the positions of the vertices. To do this we assign an initial point for the first vertex and rotate this vertex for each vertex using a rotation matrix.
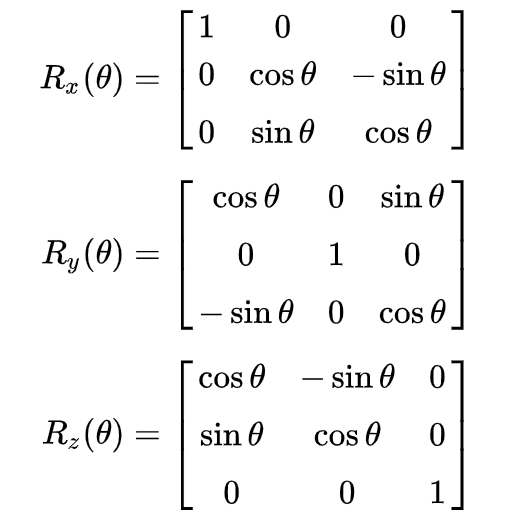
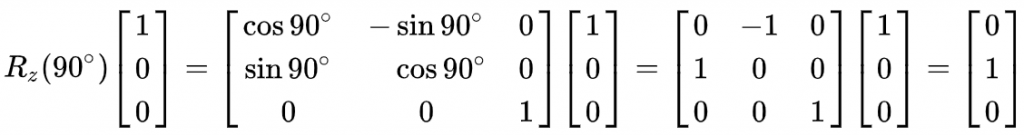
As you probably know, in social club to rotate a bespeak around an axis, we multiply the position vector of the point with the rotation matrix. Rotation matrices for rotations around ten, y and z axes are given on the correct.
For example, when we desire to rotate a point by 90 degrees around the z-centrality, which has a coordinate (1,0,0), we multiply the position vector by a rotation matrix.

We need to construct a rotation matrix to rotate each vertex around the z-centrality. Let's me write our DrawPolygon method first and explain it.
void DrawPolygon( int vertexNumber, float radius, Vector3 centerPos, float startWidth, float endWidth) { lineRenderer.startWidth = startWidth; lineRenderer.endWidth = endWidth; lineRenderer.loop = true ; float angle = 2 * Mathf.PI / vertexNumber; lineRenderer.positionCount = vertexNumber; for ( int i = 0 ; i < vertexNumber; i+ + ) { Matrix4x4 rotationMatrix = new Matrix4x4( new Vector4(Mathf.Cos(angle * i) , Mathf.Sin(angle * i) , 0 , 0 ) , new Vector4( - one * Mathf.Sin(angle * i) , Mathf.Cos(bending * i) , 0 , 0 ) , new Vector4( 0 , 0 , 1 , 0 ) , new Vector4( 0 , 0 , 0 , 1 ) ) ; Vector3 initialRelativePosition = new Vector3( 0 , radius, 0 ) ; lineRenderer.SetPosition(i, centerPos + rotationMatrix.MultiplyPoint(initialRelativePosition) ) ; } }
You may wonder why the synthetic rotation matrix is iv×4. In computer graphics, the three-dimensional world is represented every bit 4-dimensional but this topic is not related to our concern here. We simply use it as if information technology is three-dimensional.
We set up the position of initial vertex and rotate information technology using rotationMatrix each fourth dimension and add the centre position to it.
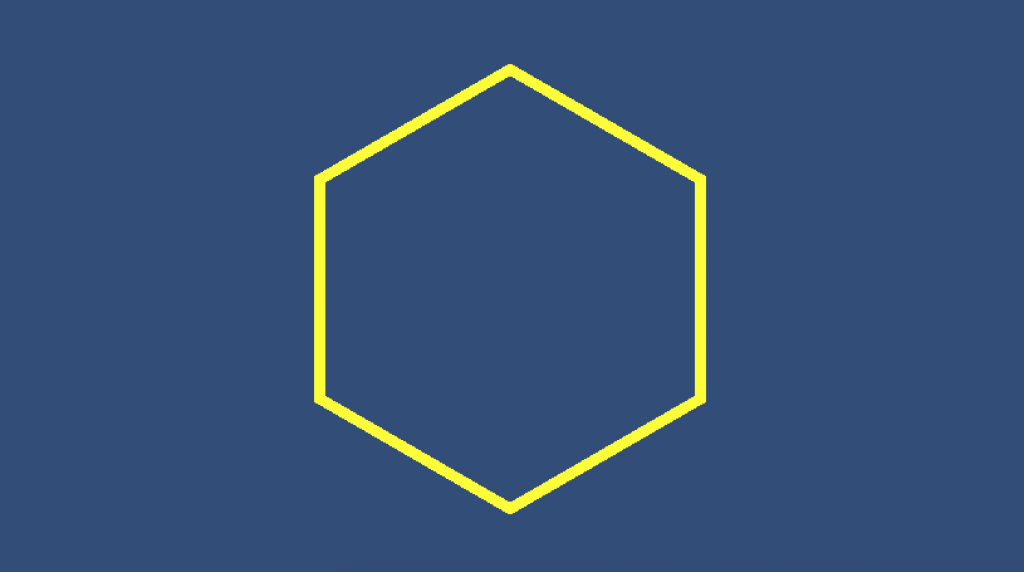
The following epitome is an example of a hexagon which is drawn past this method.

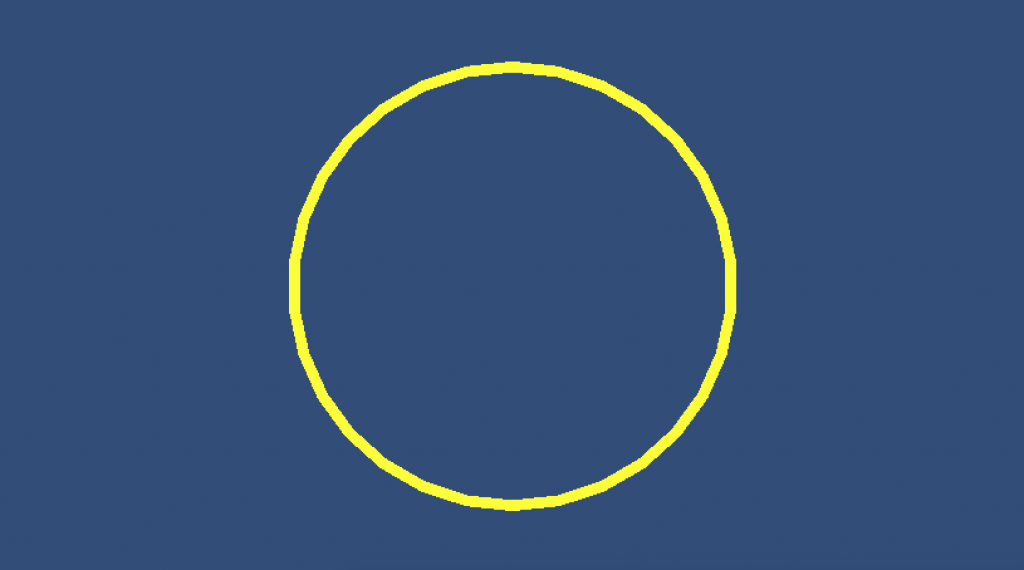
If you increment the number of vertex points, this polygon turns to a circle.

Cartoon Waves
In this department, we are going to draw a sinusoidal wave, a traveling wave and a standing wave using sine part.
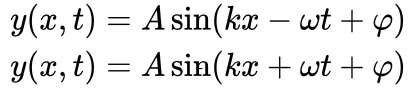
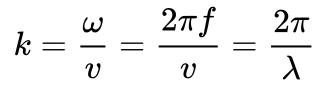
The mathematical part of the sine wave is given by the post-obit:

where

Here, k is wave number, f is frequency, ω is the angular frequency, λ is wavelength, v is the linear speed, t is the time and φ is the phase bending. Nosotros will not worry nearly the phase angle in our discussions.
Sine moving ridge equation with a minus sign represents traveling wave from left to right and the equation with plus sign represents a traveling line wave correct to left.
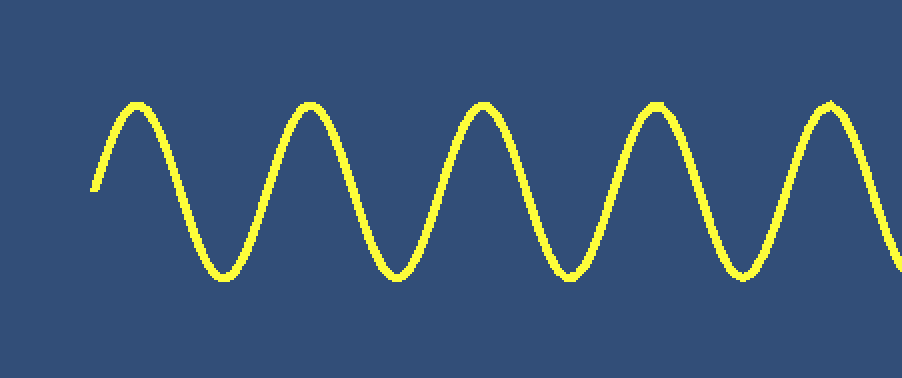
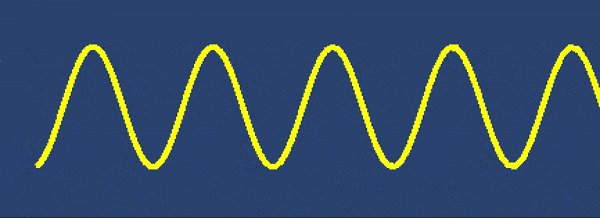
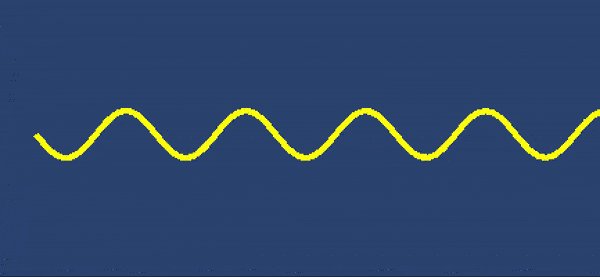
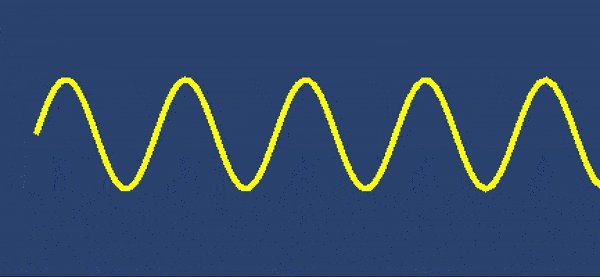
In order to draw a stable sinusoidal wave, we can drop the time part. The following method will draw a sine wave.
void DrawSineWave(Vector3 startPoint, float amplitude, float wavelength) { float x = 0f; bladder y; float k = two * Mathf.PI / wavelength; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { x + = i * 0.001 f ; y = aamplitude * Mathf.Sin(k * x) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }
Our DrawSineWave method takes three parameters. They are startPoint which is for setting the start position in world space, amplitude which is for setting the amplitude of the wave and wavelength which is for setting the wavelength of the sine wave.

To obtain the positions of the corresponding mathematical office, first, nosotros determine the positions on the x-axis. For each 10, nosotros have to calculate the y-position.
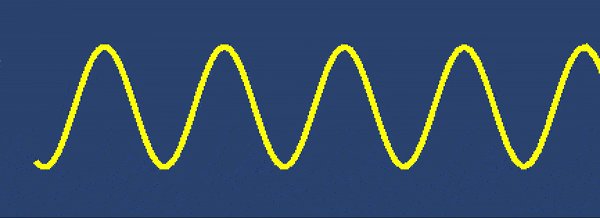
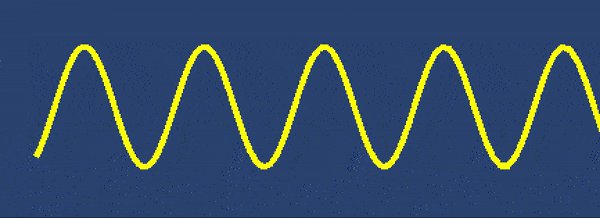
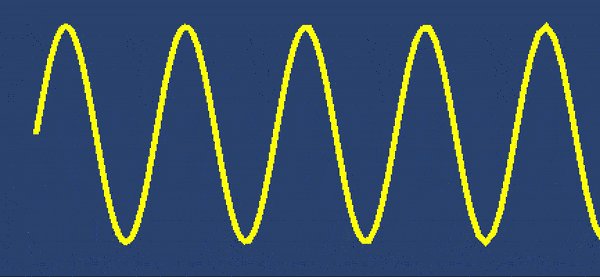
To animate this wave, we have to implement time to our function as follows:
void DrawTravellingSineWave(Vector3 startPoint, bladder aamplitude, float wavelength, float waveSpeed) { bladder x = 0f; bladder y; float one thousand = 2 * Mathf.PI / wavelength; float w = k * waveSpeed; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { ten + = i * 0.001 f ; y = amplitude * Mathf.Sin(1000 * x + w * Time.time) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }


This time nosotros accept four parameters. The 4th parameter is to ready the moving ridge speed. This wave travels to the left since we used plus sign in the part. If we would similar to create a wave that travels to the correct, nosotros have to utilise the minus sign. You should keep in mind that we take to write this method in Update().
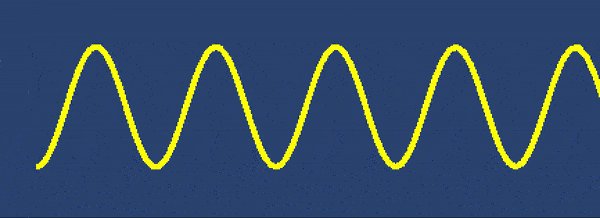
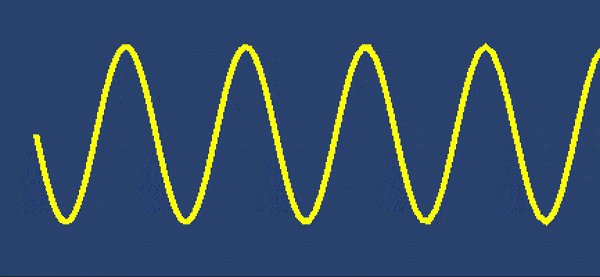
To create a continuing wave, nosotros have to add together ii waves which travel to the right and which travel to left.
void DrawStandingSineWave(Vector3 startPoint, float amplitude, float wavelength, float waveSpeed) { bladder x = 0f; bladder y; bladder thou = 2 * Mathf.PI / wavelength; float w = k * waveSpeed; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { ten + = i * 0.001 f ; y = aamplitude * (Mathf.Sin(k * x + w * Time.time) + Mathf.Sin(k * 10 - due west * Time.fourth dimension) ) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }
Drawing Bézier Curves
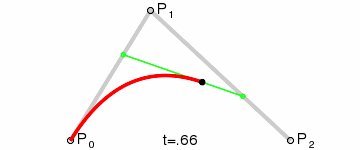
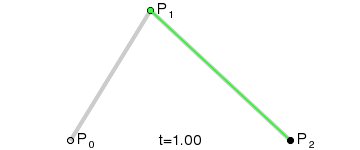
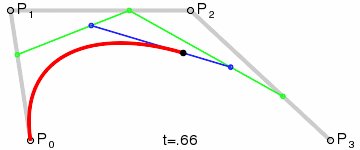
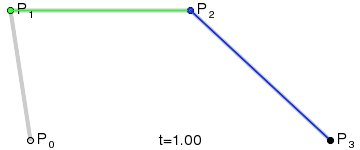
Bézier curves are parametric curves that are used to create smooth curved shapes. They are widely used in computer graphics. In this section, we are going to see how we can draw Bézier curves.
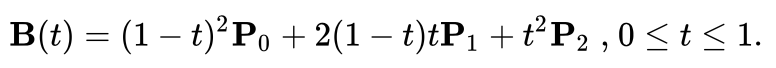
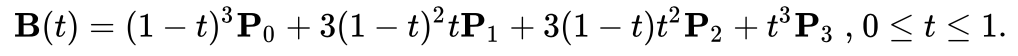
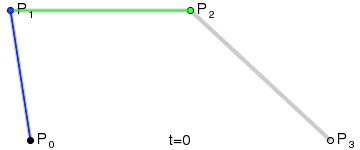
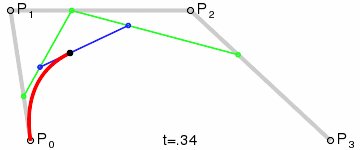
When a Bézier bend is controlled past 3 points, then it is called Quadratic Bézier Bend(the commencement equation below) and when it is controlled by iv points, it is called Cubic Bézier Curve.


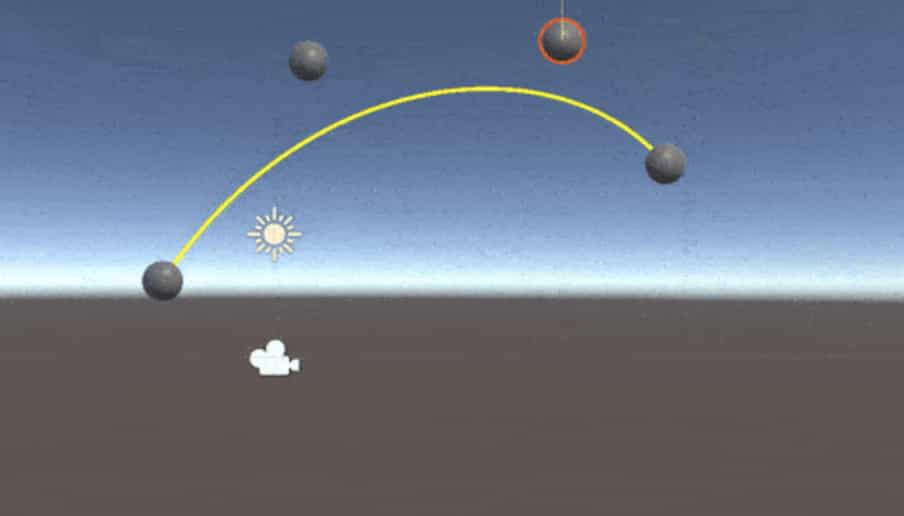
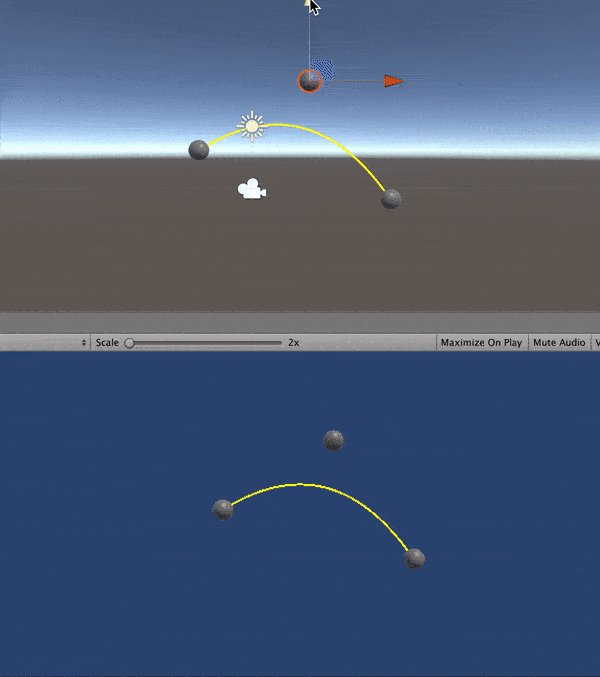
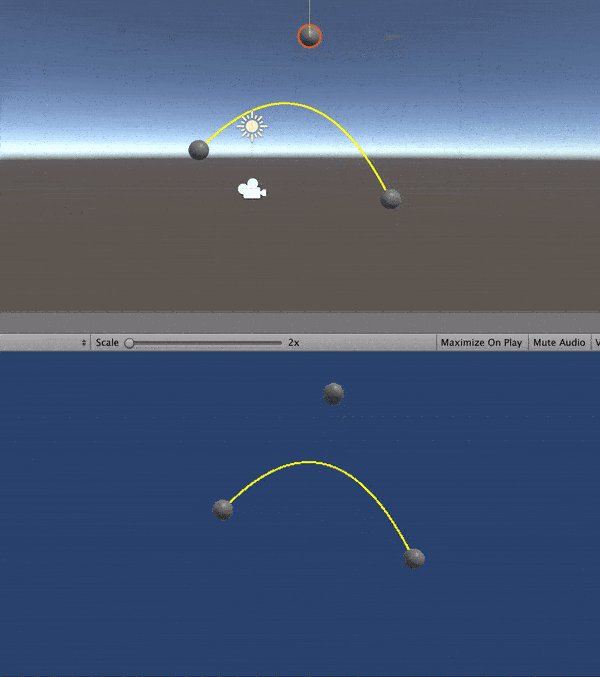
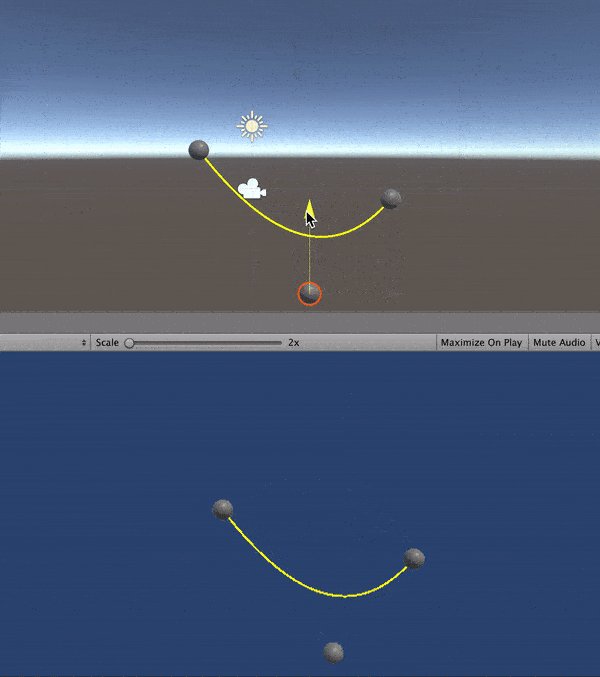
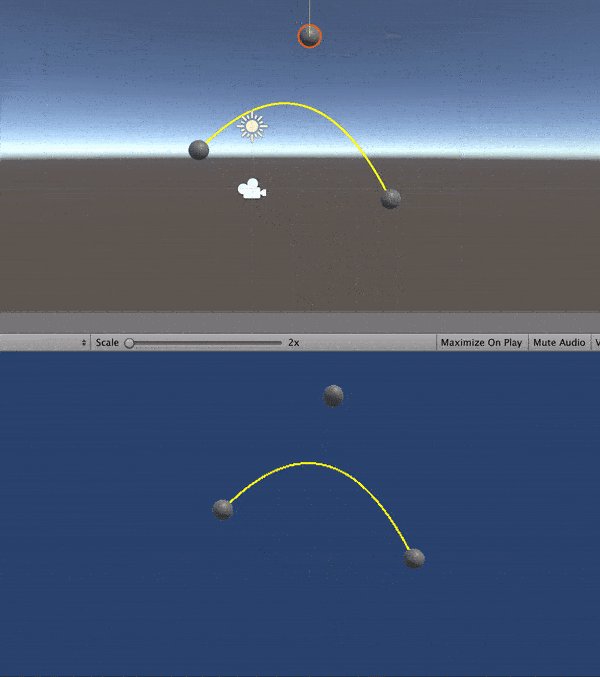
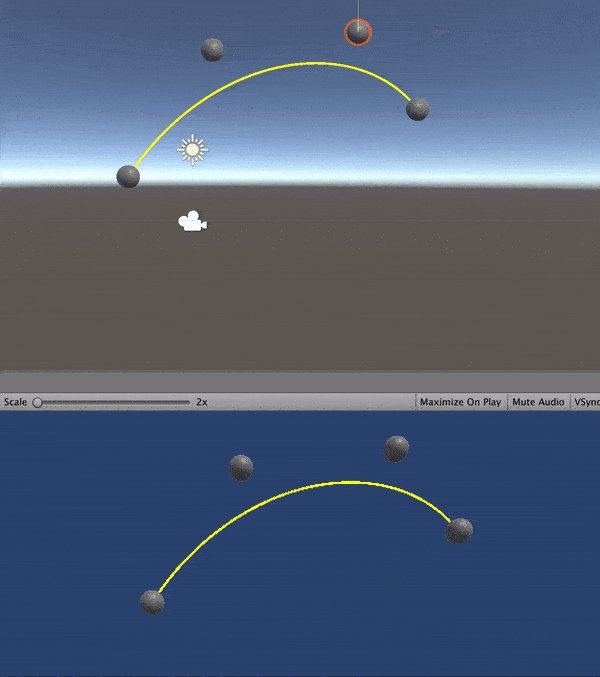
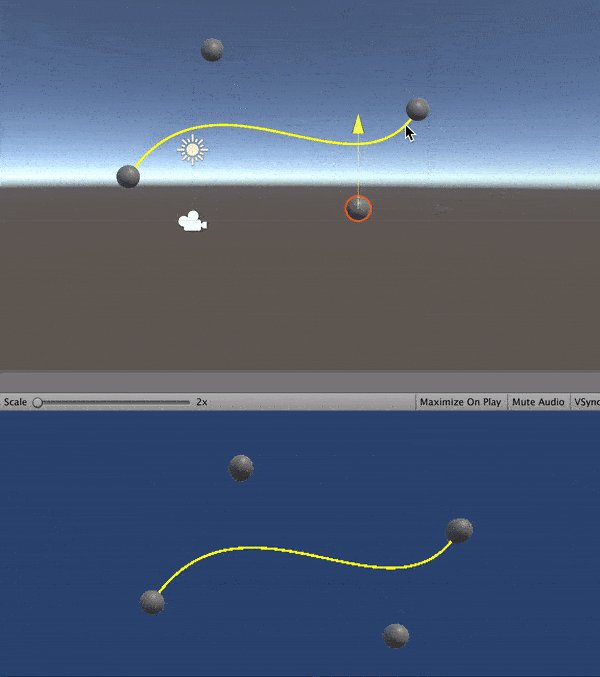
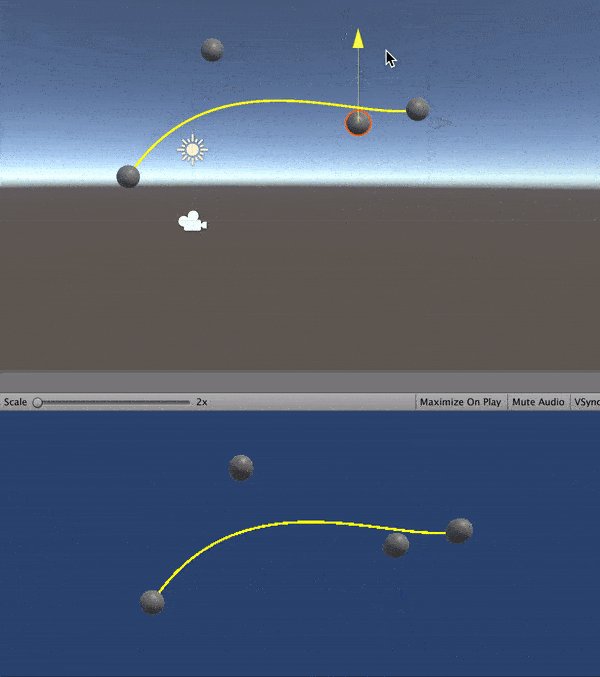
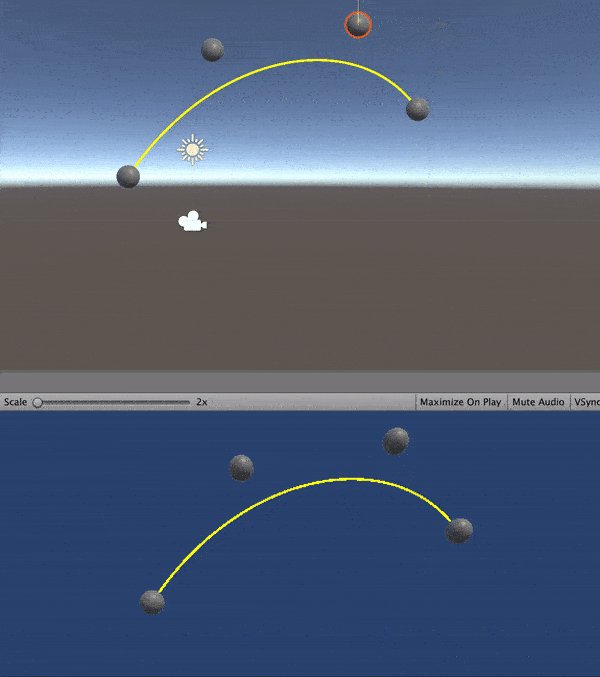
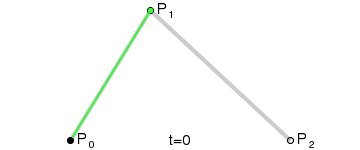
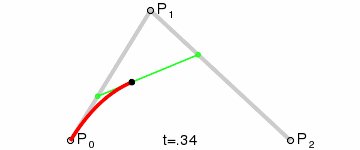
The following script will depict a quadratic Bézier bend using positions p0, p1, and p2. You lot should create three game objects and assign these objects to corresponding variables in the script to alter the shape of the curve in real-fourth dimension.
using Organisation.Collections; using Arrangement.Collections.Generic; using UnityEngine; public form BezierScript : MonoBehaviour { individual LineRenderer lineRenderer; public Transform p0; public Transform p1; public Transform p2; void Start( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; } void Update( ) { DrawQuadraticBezierCurve(p0.position, p1.position, p2.position) ; } void DrawQuadraticBezierCurve(Vector3 point0, Vector3 point1, Vector3 point2) { lineRenderer.positionCount = 200 ; bladder t = 0f; Vector3 B = new Vector3( 0 , 0 , 0 ) ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { B = ( 1 - t) * ( 1 - t) * point0 + two * ( 1 - t) * t * point1 + t * t * point2; lineRenderer.SetPosition(i, B) ; t + = ( 1 / ( bladder )lineRenderer.positionCount) ; } } }

Besides, the following method draws a cubic Bézier curve. This time we need 4 points.
void DrawCubicBezierCurve(Vector3 point0, Vector3 point1, Vector3 point2, Vector3 point3) { lineRenderer.positionCount = 200 ; bladder t = 0f; Vector3 B = new Vector3( 0 , 0 , 0 ) ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { B = ( 1 - t) * ( i - t) * ( i - t) * point0 + 3 * ( 1 - t) * ( 1 - t) * t * point1 + iii * ( 1 - t) * t * t * point2 + t * t * t * point3; lineRenderer.SetPosition(i, B) ; t + = ( 1 / ( float )lineRenderer.positionCount) ; } }

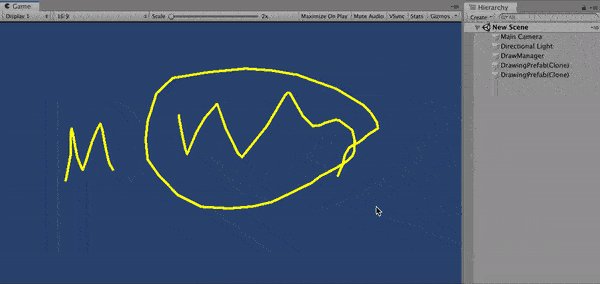
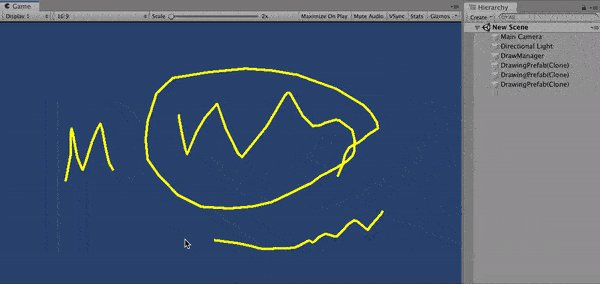
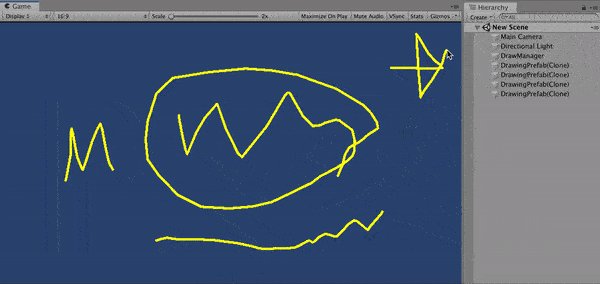
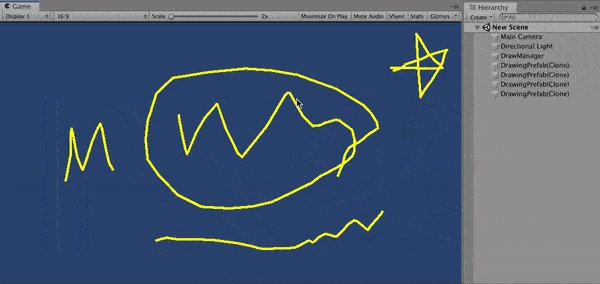
Free Drawing using Line Renderer
In this section, we are going to see how we can draw freely using the mouse position. Nosotros can do this past creating a new game object with a line renderer attached. When we printing the left mouse button, a new game object is created and each frame the position of the mouse added to the line renderer.

First of all, we demand a prefab to create a new game object when we printing the left mouse button. This is an empty game object with a line renderer component fastened. In add-on to this, do non forget to assign a material to the line renderer component. Create a prefab from this game object.
2nd, create an empty game object and attach the following script DrawManager.
using System.Collections; using System.Collections.Generic; using UnityEngine; public class DrawManager: MonoBehaviour { individual LineRenderer lineRenderer; public GameObject drawingPrefab; void Update( ) { if (Input.GetMouseButtonDown( 0 ) ) { GameObject cartoon = Instantiate(drawingPrefab) ; lineRenderer = cartoon.GetComponent<LineRenderer> ( ) ; } if (Input.GetMouseButton( 0 ) ) { FreeDraw( ) ; } } void FreeDraw( ) { lineRenderer.startWidth = 0.i f ; lineRenderer.endWidth = 0.1 f ; Vector3 mousePos = new Vector3(Input.mousePosition.ten, Input.mousePosition.y, 10f) ; lineRenderer.positionCount+ + ; lineRenderer.SetPosition(lineRenderer.positionCount - i , Camera.main.ScreenToWorldPoint(mousePos) ) ; } }
When you press the left mouse button, a new game object is instantiated from the prefab which we created earlier. We get the line renderer component from this game object. And then while we are pressing the left mouse push, nosotros phone call FreeDraw() method.
In the FreeDraw method, we take x and y components of the mouse position and fix the z-position equally x. Here, the mouse position is in the screen space coordinates. But we use world space coordinates in line renderer. Therefore we demand to convert mouse position to globe space coordinates. In each frame, nosotros as well need to increment the number of points. Since we do not know how many points we demand, nosotros cannot set position count before.
References
1-https://docs.unity3d.com/ScriptReference/LineRenderer.html
2-http://www.theappguruz.com/blog/bezier-curve-in-games
3-https://en.wikipedia.org/wiki/Bézier_curve
4-https://en.wikipedia.org/wiki/Sine_wave
hildebrandfirig1972.blogspot.com
Source: https://www.codinblack.com/how-to-draw-lines-circles-or-anything-else-using-linerenderer/




0 Response to "how to draw single line in 3d hand"
Post a Comment